
Top 5 Best Websites to Choose Color Palette / Schemes / Combinations
Primary colors: red, yellow, blue Secondary colors: orange, green, violet (created by mixing primary colors) Tertiary colors: red-orange, yellow-orange, yellow-green, blue-green, blue-violet, red-violet (created by mixing both primary and secondary colors)

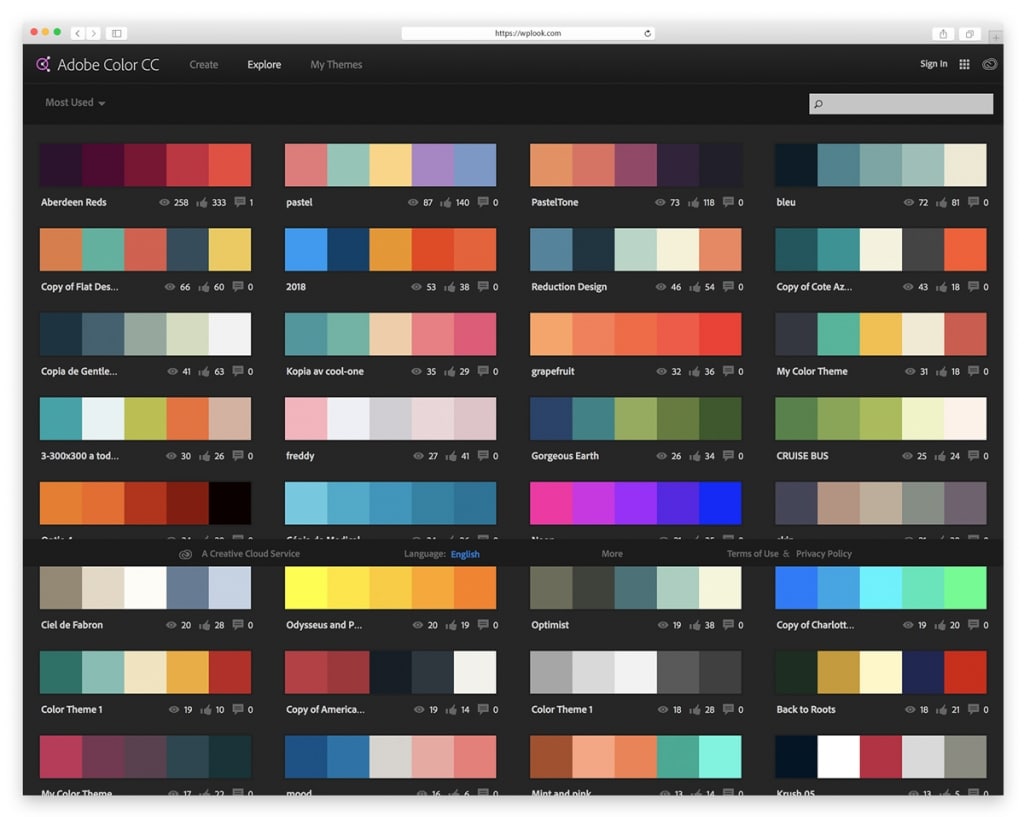
How to Choose the Perfect Website Color Scheme WPlook Themes
Color mixer or Color Blender is one of many browser tools available on the ColorDesigner website. It allows users to blend two or more colors in different quantities and see the color that the mixture will result in after blending as well as the proportions and colors used to create it.

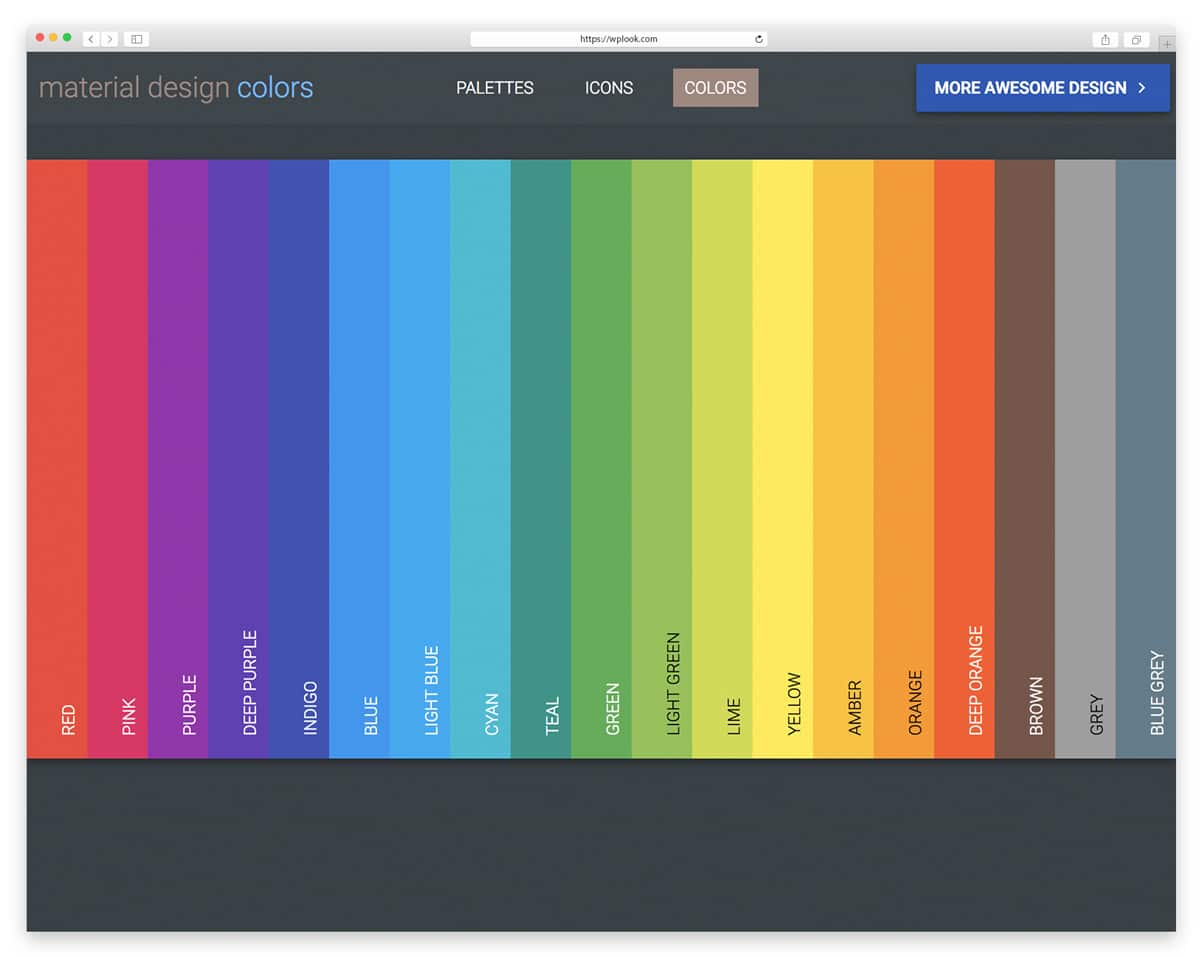
How to Choose the Perfect Website Color Scheme WPlook Themes
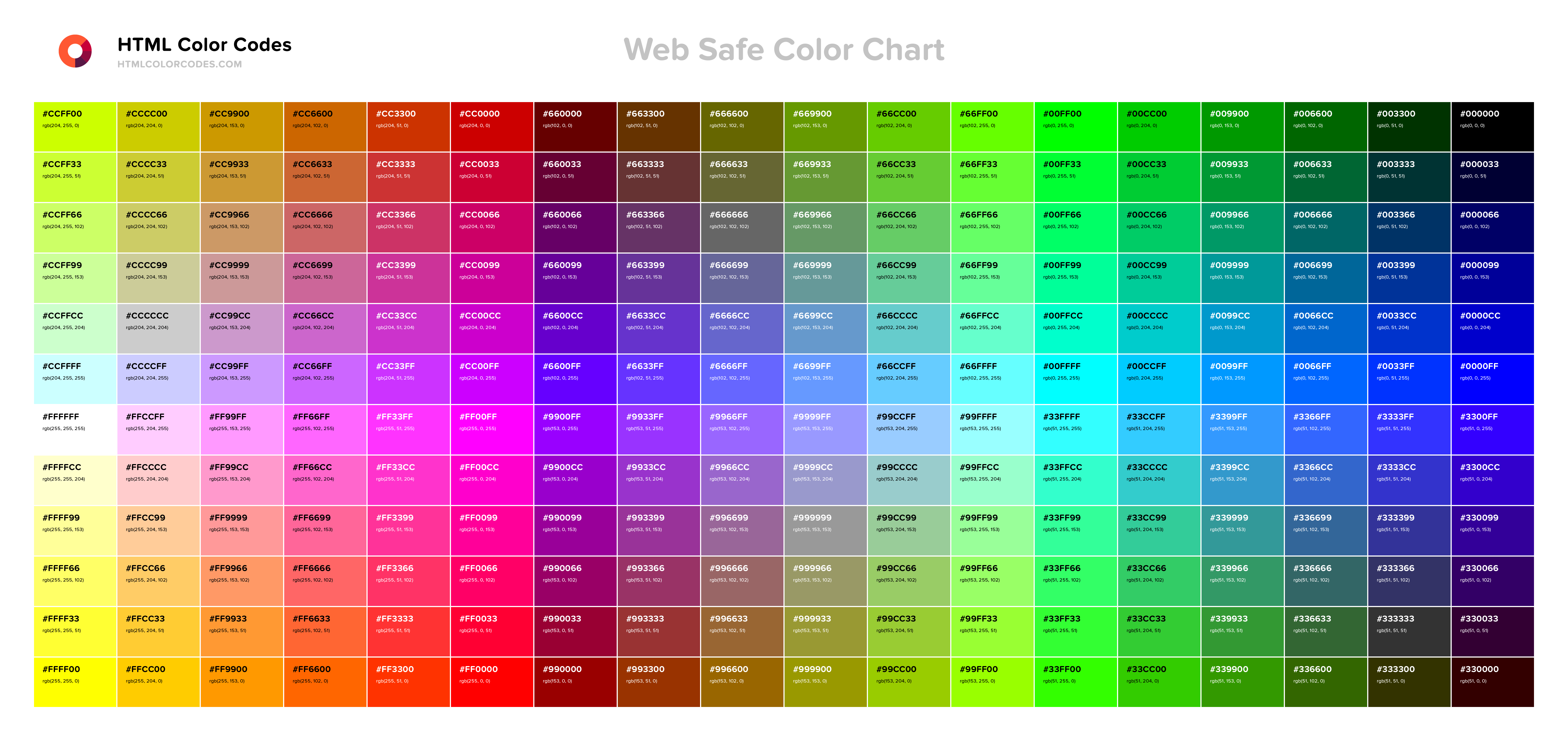
A color is specified according to the intensity of its red, green and blue components, so we call it a triplet, with each expressed in two places. One byte represents a number in the range 00 to FF (in hexadecimal notation), or 0 to 255 in decimal notation. Byte 1 is Red, byte 2 is green, and byte 3 is blue.

Website Color Schemes for 2018 Hook Agency Website color schemes
Easily find HTML color codes for your website using our color picker, color chart and HTML color names with Hex color codes, RGB and HSL values.. Google's Material design scheme and the classic web safe color palette, all with Hex color codes. See all the charts! IndianRed: #CD5C5C: rgb(205, 92, 92) LightCoral: #F08080: rgb(240, 128, 128.

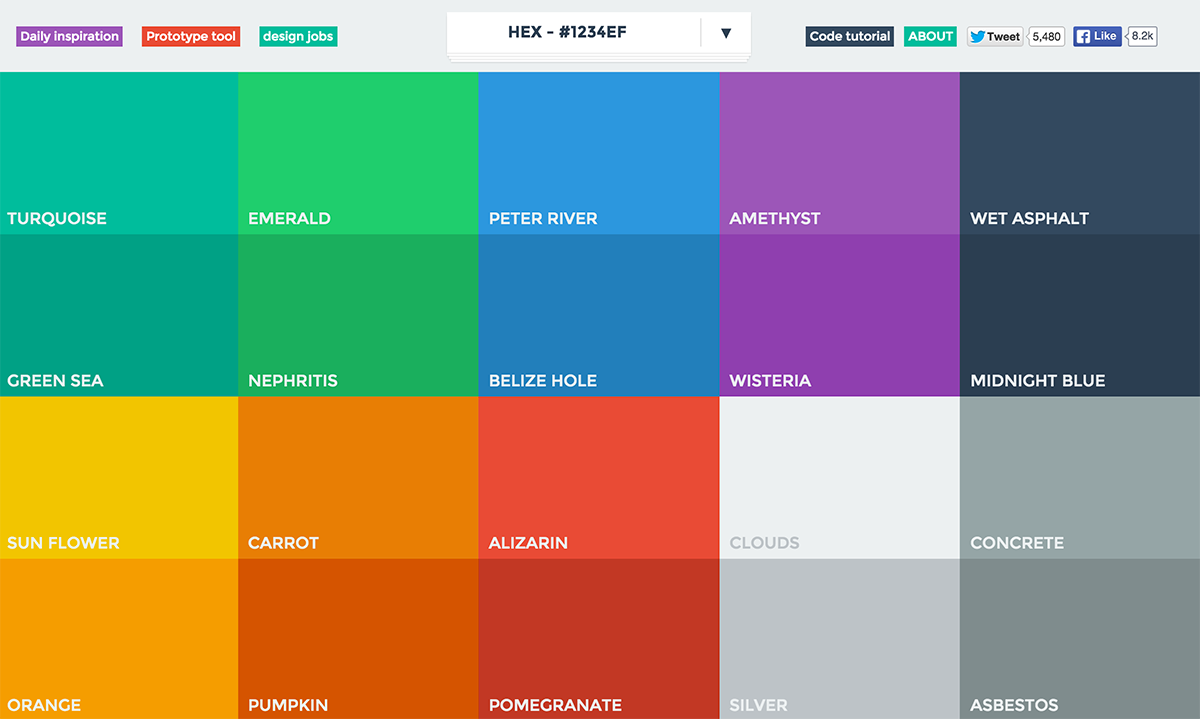
Beginner's Guide to Web Design Color Theory
Below you can find hand picked combinations of 2 colors that look good together. Use them for your next web/desing project. 👉 Weekly FREE UI/UX and Web Dev resources straight to your inbox. 📩 Nice Headline Here Lorem Ipsum is simply dummy text of the printing and typesetting industry..

20+30+ Best 2 Color Combinations
Colormind is a color scheme generator that uses deep learning. It can learn color styles from photographs, movies, and popular art. Different datasets are loaded each day, check back tomorrow for even more color inspiration. Visit the blog for tech info or have a look at our API. Also check out some of my other projects huemint logo maker font.

Top 5 Best Websites to Choose Color Palette / Schemes / Combinations
Palette Visualizer Preview your colors on real designs for a better visual understanding. More templates to come! All designs Mobile/Web UI Branding Typography Pattern Illustration Preview your colors on actual designs.

RGB web colors 2 Color, Cyan colour, Web colors
For instance, sRGB and AdobeRGB are two different color spaces that both use the RGB color model, but the exact same RGB value (such as rgb(87, 60, 250)) may look slightly different in each color space. HEX. Color space: sRGB. Hexadecimal notation is a widely used method for representing RGB colors on the web.

30 Color Palettes for Websites Choose Your Website Colors
The super fast color palettes generator! Create the perfect palette or get inspired by thousands of beautiful color schemes. Start the generator! Explore trending palettes iOS App Create, browse and save palettes on the go. Android App Thousands of palettes in your pocket. Figma Plugin All palettes right in your workspace. Chrome Extension

How to Create Color Schemes Learn Web Design Designing for Uncertainty
Discover the newest hand-picked color palettes of Color Hunt. Get color inspiration for your design and art projects.

Web Colors Coloring
15 Closed. This question is opinion-based. It is not currently accepting answers. Want to improve this question? Update the question so it can be answered with facts and citations by editing this post. Closed 6 years ago. Improve this question

How to create color scheme from two colors? Graphic Design Stack Exchange
Black: Can be used for text. Again, you can have quotes or highlighted text in another color. Light blue: Pick a color that is very different from the text color but has a good contrast with the main background color. In this case, that color would be the light blue. This color will be perfect for hyperlinks.

A Practical Guide For Creating the Best Website Color Schemes Prototyping
The best HTML color codes are waiting for you to find them and they can be found here with all of their names, hex codes, rgb values and other attributes! Color Picker Hex: RGB: rgb (191,3,76) HSL: hsl (336.7,96.9%,38%) Color Lists Red Color Codes -> See Red Color List -> See Red Color Chart Maroon Color Codes -> See Maroon Color List

39 Inspiring Website Color Schemes to Awaken Your Creativity
While working on few web 2.0 sites i have found that we should have some ready to use web 2.0 color palette. here i am presenting some simple way to use it. Some Common Colors are listed here Shiny silver [#EEEEEE] Reddit white [#FFFFFF] Magnolia Mag.nolia [#F9F7ED] Interactive action yellow [#FFFF88] Qoop Mint [#CDEB8B] Gmail blue [#C3D9FF]

50 Color Schemes From Stunning Websites Visual Learning
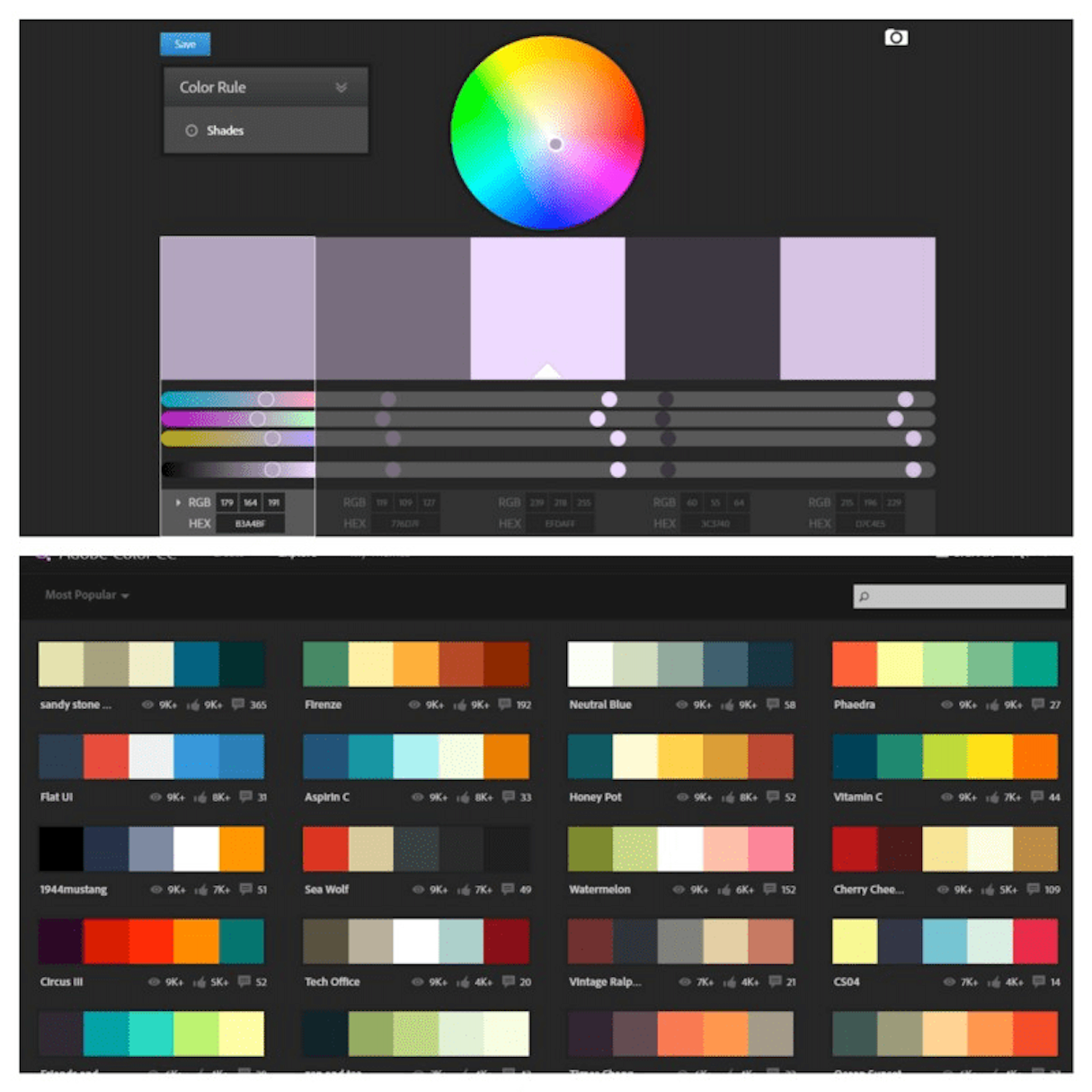
Color picker Get useful color information like conversion, combinations, blindness simulation and more. Conversion Variations Color harmonies Blindness simulator Contrast checker Color libraries Color palettes Conversion Variations View this color variations of shades, tints, tones, hues and temperatures. Shades

4 Amazing Website Color Schemes 2023 + Color Mood Board Website color
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.. Use our color picker to find different RGB, HEX and HSL colors. Code Game. W3Schools Coding Game! Help the lynx collect pine cones Jobs. Find Jobs or Hire Talent with.